Руководство пользователя LMS Moodle
| Сайт: | Онлайн-колледж на Енисее |
| Курс: | Онлайн-колледж на Енисее |
| Книга: | Руководство пользователя LMS Moodle |
| Напечатано:: | |
| Дата: | Пятница, 26 апреля 2024, 07:58 |
Оглавление
- 1. Введение
- 2. Вход в систему LMS Moodle
- 3. Меню пользователя
- 4. Запись на курсы
- 5. Важные обозначения
- 6. Инструменты редактирования
- 7. Вставить/редактировать ссылку
- 8. Вставить и/или изменить изображение
- 9. Вставить видео/аудио на страницу
- 10. Вставить таблицу
- 11. Как узнать имя преподавателя курса?
- 12. Как узнать свои оценки?
1. Введение
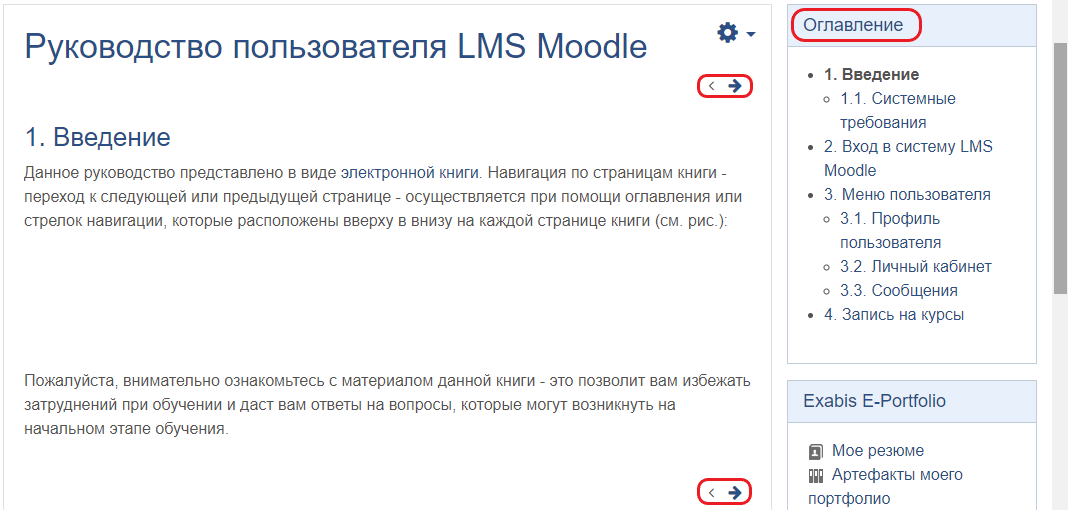
Данное руководство представлено в виде электронной книги. Навигация по страницам книги - переход к следующей или предыдущей странице - осуществляется при помощи оглавления или стрелок навигации, которые расположены вверху в внизу на каждой странице книги:

Рис. 1. Расположение кнопок навигации
Пожалуйста, внимательно ознакомьтесь с материалом данной книги - это позволит вам избежать затруднений при обучении и даст вам ответы на вопросы, которые могут возникнуть на начальном этапе обучения.
1.1. Системные требования
Операционная система
- MS Windows XP и выше.
Подключение к сети Интернет:
- минимальная скорость - 56 Kb/сек
- рекомендуемая скорость - 528 Kb/сек.
Moodle совместим с любым веб-браузером, соответствующим стандартам:
- MS Internet Explorer 10 и выше;
- Mozilla Firefox 6.0.1 и выше;
- Opera 16.0.
- Google Chrome 62.0 и выше.
Для просмотра анимации, видео в формате FLV и презентаций:
- Flash Player ActiveX;
- Adobe Acrobat Reader или Foxit Reader.
Для просмотра видео контента:
- Windows Media Player и соответствующие кодеки.
Для просмотра дополнительных материалов:
- Архиватор (WinRAR, 7zip и пр.);
- Офисный пакет (OpenOffice, MS Office или другой);
- Java (JRE) - для использования встроенного редактора формул.
2. Вход в систему LMS Moodle
Для того, чтобы начать работу с LMS Moodle
"Онлайн - колледж на Енисее" каждый пользователь должен пройти процедуру регистрации.
Шаг 1. - зайти на сайт LMS Moodle "Онлайн - колледж на Енисее"
Вариант 1 - наберите в браузере адрес сайта http://onlajnkolledzh.ru/
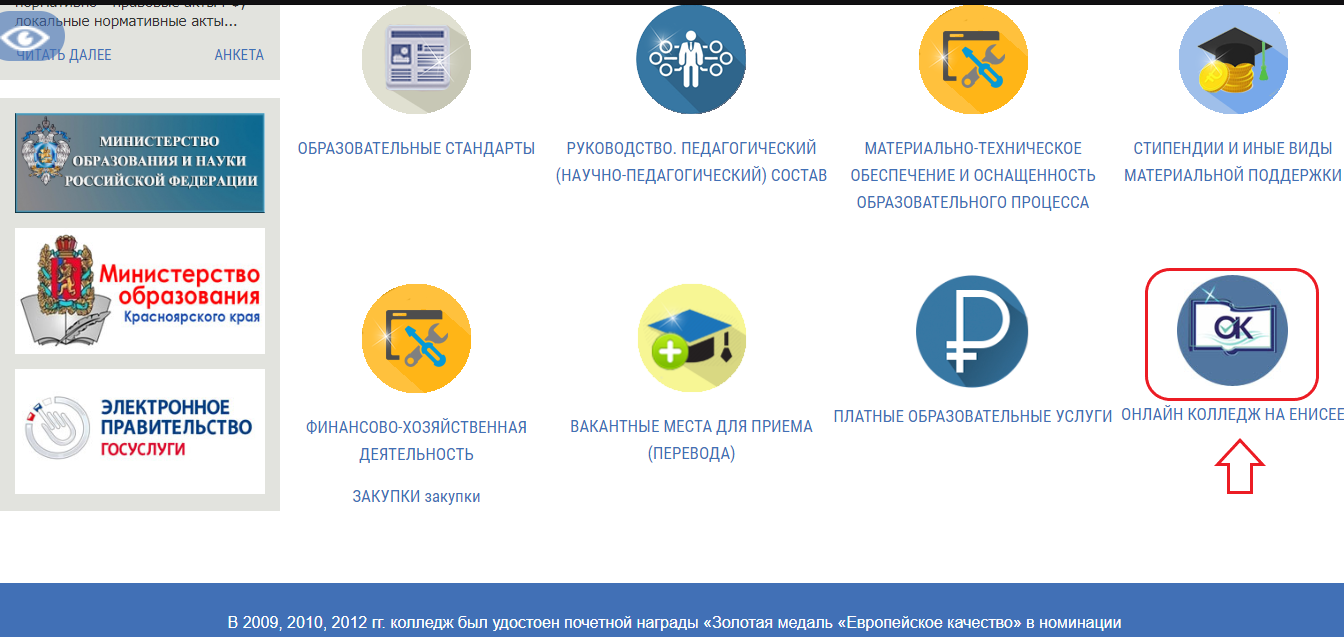
Вариант 2 - пройдите по ссылке на главной странице официального сайта Енисейского педагогического колледжа (рис. 2)
- откройте вкладку "Колледж";
- кликните по значку "Онлайн колледж на Енисее"

Рис. 2 Ссылка на главной странице сайта колледжа
Вариант 3 - пройдите по ссылке на странице ЕПК "Онлайн-колледж" сайта "ВКонтакте" (рис. 3)

Рис. 3 Ссылка на странице ЕПК "Онлайн-колледж" сайта "ВКонтакте"
Шаг 2 - процедура регистрации
Примечание: Самостоятельно зарегистрироваться в системе Вы или Ваши студенты сможете только в том случае, если такая возможность предоставлена администратором системы. Во всех остальных случаях регистрацию пользователей осуществляет администратор системы.
- если самостоятельная регистрация недоступна, получите логин и пароль у администратора системы.
- если самостоятельная регистрация открыта, то необходимо создать учетную запись, для этого:
1. на главной странице необходимо нажать кнопку "Создать новую учетную запись";
2. заполнить форму, содержащую данные о Вас:
- выберите имя пользователя (логин), которое Вы будете использовать для входа на сайт;
- придумайте пароль (пароль должен содержать символов - не менее 8, цифр - не менее 1, строчных букв - не менее 1, прописных букв - не менее 1, не менее 1 символов, не являющихся буквами и цифрами, например таких как *, - или #);
- укажите адрес электронной почты, фамилию, имя, отчество, страну и город, где Вы проживаете;
- не забудьте нажать кнопку "Сохранить"
на Ваш e-mail будет отправлено письмо, прочитайте письмо и проследуйте по ссылке, которую оно содержит;
4. учетная запись будет подтверждена и система Вас идентифицирует.
Итак, у Вас появится полный доступ к сайту: с этого момента Вы будете пользоваться своим пользовательским именем и паролем, чтобы попасть на него.
Шаг 3 - вход в систему
Для входа в систему используйте ссылку "Вход" в правом верхнем углу сайта (рис.4):

Рис. 4 Вход на главной странице СДО
Шаг 4 - авторизация в системе
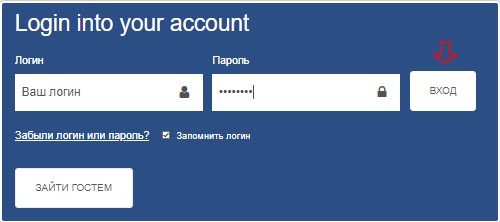
В форме авторизации введите логин и пароль, предоставленные Вам администратором системы или высланы на адрес электронной почты, после регистрации Вас в системе нажмите кнопку "Вход" (рис. 5):

Рис. 5 Авторизация в системе
Судя по тому, что Вы уже дошли до этого места, Вы это давно проделали. Однако, Вам нужно знать этот алгоритм, чтобы регистрировать обучающихся.
3. Меню пользователя
Как только Вы вошли в систему, Вы окажетесь на главной странице - «Моя домашняя страница».
- Теперь Ваши имя, фамилия и фотография (если она загружена) будут отображены в правом верхнем углу страницы.
- Слева страницы расположены функциональные блоки, позволяющие настраивать работу СДО и производить определенные действия, и информационные блоки.
- В центре страницы расположены блок "Объявления сайта" и список доступных электронных курсов.
Чтобы появилось выпадающее меню пользователя необходимо кликнуть на Вашей фамилии левой кнопкой мыши (рис. 6):

Рис. 6 Меню пользователя
С помощью меню пользователя Вы сможете перейти к Вашему пользовательскому резюме (профиль пользователя), просмотреть сообщения, личные файлы, значки или выйти из Вашего пользовательской записи (сменить пользователя).
3.1. Профиль пользователя
Шаг 6. Обновите профиль
Теперь нужно обновить профиль (рис. 7).
- В выпавшем меню выберите "О пользователе".
- Чтобы редактировать вашу персональную информацию, нажмите на вкладку «Редактировать информацию». Откроется одноименная форма.
- Введите свой актуальный email и загрузите фото.
Примечание: Если вы не впишите email, то рискуете пропустить важные объявления от ваших преподавателей.

Рис. 7 Профиль пользователя
Описание некоторых полей:
1. Раздел "Основные"
- "Описание" - здесь Вы можете кратко рассказать о себе.
- "Показывать адрес электронной почты" - данный параметр определяет, могут ли другие пользователи видеть адрес Вашей электронной почты. Вы можете установить так, чтобы все пользователи (включая гостей) могли видеть Ваш адрес, или так, чтобы только однокурсники могли его видеть. Можно полностью отключить отображение Вашего электронного адреса.
2. Раздел "Изображение пользователя"
- Если Вы хотите, чтобы Ваша фотография отображалась в профиле, а также в некоторых разделах (форуме), то здесь Вы можете загрузить изображение с Вашим фото.
- Для загрузки файла перетащите его в необходимое поле или следуйте следующему алгоритму:
- "Файлы добавить"
- "Загрузить файл"
- Найдите файл с фотографией в формате JPEG
- Щелкните по кнопке "Открыть".
- Затем нажмите на кнопку "Сохранить" в самом конце формы.
Система внесет изменения в Ваш профиль. Желательно, чтобы фотография была размером 100x100 пикселей, иначе система сама выполнить обрезку изображения до нужных размеров.
3. Раздел "Необязательное"
- Может содержать ссылку на Вашу веб-страницу, номер Skype ID (может быть необходим для работы по курсу), название учреждения (организации), отдел (название кафедры) и контактные данные.
3.2. Личный кабинет
Шаг 5. Вход в "Личный кабинет"
Для входа в "Личный кабинет" кликните по ссылке "Личный кабинет" в меню пользователя или по ссылке "Личный кабинет" левого функционального блока (рис. 8):

Рис. 8 Вход в "Личный кабинет"
В "Личном кабинете" отражена сводка по курсам (в т. ч. "Шкала времени" и "Курсы":
- На вкладке "Шкала времени" будет доступен список заданий, тестов и т.д. срок выполнения (сдачи) которых истекает в ближайшее время (если Вы кликните на названии элемента то перейдете к его выполнению).

Рис. 9 Шкала времени
- На вкладке "Курсы" Вам будет доступен полный список курсов на которые Вы зачислены с индикатором прохождения каждого курса (если Вы кликните левой кнопки мыши на названии курса Вы можете перейти на страницу курса).

Рис. 10 Курсы
3.3. Сообщения
На сайте есть удобное средство общения пользователей сообщениями внутренней почты Moodle.
Обмен сообщениями выводится в виде отдельного блока, в котором можно настроить список собеседников, видеть непрочитанные сообщения, отслеживать историю сообщений и блокировать сообщения от конкретных пользователей.
Переход к странице обмена сообщениями производится
| по кнопке Сообщение форумов (вариант - Обмен сообщениями) с собственной личной страницы/ О пользователе | из выпадающего меню в правом верхнем углу страницы |
 |
 |
|
На странице Обмена сообщениями выводится список пользователей, с которыми Вы общались |
В блоке Обмен сообщениями цифрами показано количество сообщений от каждого собеседника, на которые Вы не ответили. Нажатие на значок открывает историю сообщений с этим пользователем, а щелчок по ссылке с именем и фамилией позволяет Вам отправить ему сообщение
|
|
Послать сообщение любому пользователю можно также из его личного профиля, который Вы можете открыть щелчком на его имени или фамилии и по его иконке-фотографии из списка участников курса. Независимо от месте, где вы щелкнули по кнопке "Сообщение", вы попадаете на страницу следующего вида, где можете отправить ему сообщение. Для этого предварительно отправив запрос на добавление в контакты. Примечание: Вкладка Поиск позволяет производить поиск нужных людей по всему сайту или в пределах своих курсов. Найденного человека можно добавить в список собеседников. Кроме того, любому найденному человеку Вы сразу можете послать сообщение |
|
Вкладка Настройки позволяет пользователю настроить свою систему обмена сообщениями:
- Автоматически показывать окно сообщений при получении нового сообщения (если браузер это может).
- Не принимать сообщения от людей, которые отсутствуют в списке собеседников.
Пара важных замечаний
Фотография. Признак хорошего тона - размещение в личной карточке пользователя своей фотографии, что делает общение между участниками курса более открытым и личностным.
Вежливость. К сожалению, большинство Интернет-форумов не отличается высоким стилем общения между участниками. На нашем сайте мы стремимся сохранить формат общения, общепринятый в среде профессорско-преподавательского состава. Поэтому будьте, пожалуйста, вежливы при общении в форумах и чатах, при обмене сообщениями.
Если Вам будет прислано новое личное сообщение в системе, Вы увидите соответствующий значок (см. рис. 11):

Рис. 11. Новое сообщение
4. Запись на курсы
В Moodle предусмотрено несколько способов записи на курсы. Самые распространенные и включенные по умолчанию - гостевой доступ и ручная запись.
- Если к курсу разрешен гостевой доступ, то любой пользователь, даже не зарегистрированный в системе, сможет просматривать материалы курса. Но гость не будет иметь возможности работать с заданиями, тестами и т.д.
- При ручной записи разработчик курса или учитель сам записывает пользователей (студентов) на свой курс, выбирая их из списка зарегистрированных на сайте пользователей.
Примечание: Самостоятельно записаться Вы сможете только на те курсы, в которых эта возможность предоставлена преподавателем курса. Во всех остальных случаях запись на курсы осуществляет преподаватель или администратор.
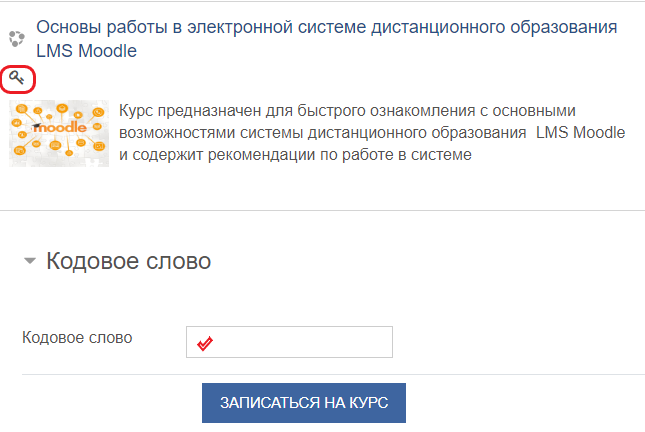
Выберите в списке курсов тот курс, на который Вы хотели бы записаться. На странице записи на курс введите кодовое слово, полученное у преподавателя, и нажмите "Записаться на курс":
* Кодовое слово может отсутствовать

Рис. 12. Запись на курс с кодовым словом
5. Важные обозначения
Приступая к изучению материалов, еще даже до вступления, есть смысл ознакомиться с основными обозначениями (значками/иконками) элементов курса/ресурсов, за каждым из которых стоит значимое содержание, и по каждому имеет смысл кликнуть, если значок/иконка встречаются в курсе.
| Иконки | Содержание |
|---|---|
| Анкета Преподаватель может использовать предварительно заданные администратором системы вопросы, которые не редактируются, для сбора данных, которые помогут ему лучше узнать своих студентов и поразмышлять об эффективности обучения |
|
| База данных Этот элемент преподаватель использует чтобы совместно с обучающимися накапливать статьи, книги, гиперссылки, библиографические ссылки и т.д., относящиеся к определенной теме |
|
|
Видеоконференция BigBlueButton Этот элемент курса позволяет создавать в Moodle ссылки на виртуальные онлайн собрания, веб-конференции для дистанционного обучения. |
|
| Вики Модуль Вики (Wiki) позволяет участникам добавлять и редактировать набор связанных веб-страниц. Их структуру и содержимое пользователи могут сообща изменять с помощью инструментов, предоставляемых непосредственно на этой странице. Крупнейший и известнейший вики-сайт — Википедия |
|
| Внешний модуль Позволяет студентам взаимодействовать с обучающими ресурсами и элементами курса на других веб-сайтах |
|
| Глоссарий Позволяет участникам совместно создавать и поддерживать список определений, подобный словарю или собирать и систематизировать ресурсы и информацию Пример: данный курса содержит задание, в рамках которого обучающийся должен пополнить список определений и оставить свои комментарии |
|
|
Дает возможность организовать голосование обучающихся через их смартфоны или ноутбуки и видеть результаты на графике в реальном времени. |
|
| Гиперссылка Дает возможность преподавателю разместить веб-ссылку как ресурс курса. Ссылка может быть связана с любым ресурсом, который находится в свободном доступе в Интернете (напр. документы и изображения). Так могут быть размещены ссылки и на ЦОР, электронные КОС и т.д. Пример: все название элементов курса в данной таблице поддерживают гиперссылки, кликнув по ним Вам откроется страница Глоссария с определениям понятия. |
|
| Задание Позволяет преподавателям добавлять коммуникативные задания, собирать студенческие работы, оценивать их и предоставлять отзывы. После входа появляются новые кнопки в зависимости от того, в какой форме нужно сдать задание - написать ответ прямо в окне, прикрепить файл или сделать еще что-либо по решению автора курса Пример: Итоговым заданием курса является: "Создание курса в LMS Moodle" и прикреплением ссылки в ответе на него. |
|
| Игра Этот элемент курса использует вопросы, викторины и глоссарии, чтобы создавать различные интерактивные игры: палач, кроссворд, криптекс, миллионер, судоку, змеи и лестницы, скрытая картинка, книга с вопросами |
|
| Книга Это электронная книга которая позволяет преподавателю создать многостраничный ресурс, подобный книге, с главами и подглавами. Пример: сейчас Вы работаете именно в таком ресурсе |
|
| Лекция Учебный материал с разбиением на страницы и проверочными вопросами по её ходу, а значит преподаватель может легко проверить, работал студент с лекционным материалом или нет. Пример: Часть материалов данного курса представлена с использованием этого элемента |
|
| Новостной или тематический форум Входите, не бойтесь! Там можно оставить сообщение, прочитать обсуждение - как на любом форуме. |
|
| Обратная связь / Анкетный опрос Позволяет создать преподавателю анкеты для сбора обратной связи от участников,помогая улучшить содержание для последующих участников, дать участникам возможность записаться на учебные модули, высказать свое мнение, отношение. Пример: в конце данного курса представлен анкетный опрос. Для улучшения качества образовательного ресурса просим Вас его заполнить |
|
| Опрос При опросе преподаватель описывает некие обстоятельства и формулирует вопрос, так чтобы учащиеся смогли выразить свое отношение, мнение, посредством выбора варианта из альтернативных ответов. Итоговым результатом опроса является процентное соотношение учащихся, выбравших тот или иной вариант ответа |
|
| Папка В папке преподаватель размещает серию файлов по одной теме, тем самым уменьшая прокрутку на странице курса. Точно также как и на рабочем столе Вашего компьютера. Рекомендуем обязательно ознакомиться с ее содержанием, там бывает много чего интересного и полезного. Пример: размещение на странице курса папки с нормативно-методическими документами в области непрерывного образования |
|
| Пояснение Представляет собой краткую аннотацию каждой темы. Пояснение позволяет преподавателю на странице курса вставлять текст и мультимедиа между ссылками на другие ресурсы и элементы курса, что делает его очень универсальным |
|
| Семинар Это элемент курса, где обучающиеся отвечают на вопросы или выполняют задания, а потом они же оценивают друг друга. Поскольку это обязательный элемент курса, то необходимо входить, выполнять задания и оценивать, иначе оценка не будет будет поставлена |
|
| Страница Страница может отображать текст, изображения, звук, видео, веб-ссылки и внедренный код, например Google Maps. При клике по иконке Вы переходите на новую веб-страницу - обычно с обучающими материалами. Всегда можно вернуться - либо кнопкой "назад", либо используя навигацию типа "хлебные крошки" |
|
| Тест Тесты в LMS Moodle являются основным средством проверки знаний студентов, они позволяют с минимальными затратами времени преподавателя объективно оценить знания большого количества студентов |
|
| Файл Преподаватель представляет файл как ресурс курса. Если это возможно, то файл будет отображаться в интерфейсе курса, в противном случае студентам будет предложено скачать его. По клику на иконку файл либо скачается, либо откроется - в зависимости от того, что "указал" ему автор курса |
|
| Чат Он позволяет участникам иметь возможность синхронного письменного общения в реальном времени и нередко используется для он-лайновых семинаров. Чат-сессии сохраняются и могут быть доступны для просмотра всем или только некоторым пользователям. |
Все представленные элементы и ресурсы будут максимально представлены в данном курсе, чтобы Вы имели возможность наглядно познакомиться с принципом их работы.
Более подробно на процессе создания элементов курса и ресурсов мы остановимся позже.
6. Инструменты редактирования
Практически все тексты для Web создаются с помощью языка HTML. Язык разметки HTML имеет свой синтаксис, который необходимо знать, если вы хотите оформить свой текст, сделать его более удобным для чтения другими людьми. Но основные операции по форматированию можно делать без знания HTML!
Коллеги, для тех, кто знаком с сайтами и панелью WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»), инструменты редактирования покажутся знакомыми и все будет достаточно просто. Редакторов WYSIWYG достаточно много, они могут отличаться внешне, но, как правило, их функционал схож с другими редакторами. В большинстве своем управление интуитивно понятно и не отличается от традиционных текстовых редакторов.
Редактор TinyMCE дает достаточно широкие возможности по форматированию текста, вставке рисунков, ссылок, работе с таблицами. Вы сразу же можете визуально оценить, каков будет результат. В HTML-редакторе можно так же, как в MS Word, использовать некоторые горячие клавиши (например, Ctrl+B для выделения текста полужирным). На рисунке 13 представлен внешний вид HTML-редактора.

Рис. 13 HTML-редактор TinyMCE
Такая панель используется для редактирования сайтов и блогов и встречается, например, в ЖЖ и на других блоговых платформах. Так что любители/любительницы блогов, форумов по вязанию, истории и многому другому, постоянно размещающие свои и чужие посты, имеют явное преимущество. Для остальных освоение хоть и будет сложнее, но вполне изучаемо.
Итак, давайте рассмотрим наш редактор подробнее. Ниже мы попытаемся дать описание ко всем иконкам редактора. Попытаемся - потому что, как уже указано, редакторы WYSIWYG бывают разные, и иконки тоже бывают разные, но разобравшись с одним, Вам не составит труда работать с другим.
- Сверху на сером фоне располагается панель инструментов редактора с большим количеством иконок
- В центральной части - текстовое поле, где будем работать с текстом.
Описание визуального текстового редактора WYSIWYG
| Основные, часто используемые функции редактора | |||
|
Задает стиль оформления Данные стили преимущественно используются для оформления заголовков различного уровня Доступны следующие стили: Абзац, Адрес, Форматированный, Заголовок 1-6 |
Переключение панели инструментов Не всегда удобно редактировать тексты в относительно небольшом окне. Для этого вы можете воспользоваться режимом редактирования во весь экран. При этом WYSIWYG редактор с вашим текстом откроется на весь экран |
||
|
Жирность Выделяет текст жирным (пример, Текст) Горячие клавиши - Ctrl+B |
Полноэкранный режим Функция позволяет открыть панель редактора на весь экран |
||
|
Курсив Выделяет текст курсивом, т.е текст становиться наклонными (пример, Текст) Горячие клавиши - Ctrl+I |
Источник html кода Кнопка, означает, что можно редактировать текст, не через редактор, а через html код сайта. Данной функцией лучше пользоваться, если вы знаете, малейшие основы html кода |
||
|
Подчеркивание Добавляет тексту подчеркивание (пример,Текст) Горячие клавиши - Ctrl+U |
Вставить / редактировать ссылку Для того, что бы создать активную ссылку, нужно выделить слово, (необходимое для будущей ссылки), и нажать на «звено цепочки», в открывшемся окне, произвести необходимые настройки (Можно также закачать файл для скачивания или сделать ссылку, чтобы открывалась в новом окне и др. возможности). |
||
|
Зачеркивание Позволяет сделать текст зачеркнутым (пример,Текст) |
Убрать (снять) ссылку Означает снять/убрать активную ссылку. Для того чтобы снять / убрать активную ссылку, нужно выделить слово, и потом нажать на иконку. При этом ссылка пропадет, а название останется |
||
|
Надстрочный/ Верхний индекс Помогает создать (написать) информацию, маленьким шрифтом, возле основного текста, сверху, например, см2 |
Вставить / редактировать изображение Для загрузки на сайт фотографии, нажимается данная иконка, в открывшемся окне выбирается, фотография с вашего компьютера (через кнопку обзор), и нажимается кнопка загрузить. После чего фотография появится в списке, откуда просто щелчком выбираем фотографию и она появится в редакторе. |
||
|
Подстрочный/ Нижний индекс Помогает создать (написать) информацию, маленьким шрифтом, возле основного текста, снизу, например, тенхнология2.0 |
Вставить как простой текст Если нужно вставить текст, из другого источника, то лучше использовать данную кнопку. При переносе текста, через данную функцию, от исходного текста, отсекается все лишнее. Например, стили, подчеркивания, таблицы, и т.п., оставляя просто написанный текст. |
||
|
Выравнивания по левому краю Ваш текст будет прижат к левой стороне страницы |
Вставить из word При копировании текст из других источников, используя данную функцию, перенесет текст, со всеми стилями и таблицами, при этом отсечет не нужные для сайта стили |
||
| |
Выравнивания по центру Ваш текст будет располагаться по центру относительно страницы |
Очистить лишний код Перед оформлением текста, будет не лишним использовать данную функцию, если вы вставили текст, через функцию "вставить только текст", то текст уже будет очищен от стилей |
|
|
Выравнивания по правому краю Ваш текст будет прижат к правой стороне станицы |
Убрать форматирование позволяет убрать форматирование. Если вы вставили текст с другого источника, советуем перед началом работы с текстом, или перед его сохранением, воспользоваться данной функцией, чтобы удалить лишний не нужный код и очистить его от чужих стилей |
||
|
Вставить / удалить маркированный список Делает выбранный текст, в виде столбика со списком, у которого будет рядом отображаться кружок |
Вставить / редактировать медиа Можно вставить музыку, видео добавив ссылку |
||
|
Вставить / удалить нумерованный список Делает выбранный текст, в виде пронумерованного столбика |
Вставить смайлик Позволяет выбрать из списка предлагаемых системой смайликов и вставить их в текст |
||
|
Отменить Позволяет отменить сделанное действие Горячие клавиши - ctrl+Z |
Вставить символы Можно выбрать из списка символов, тот который вам необходим, и он автоматически вставиться в текст. Такими как ±, ≠, ≤, ©, ÷ и д.р. |
||
|
Повторить Позволяет вернуться вперед, если была использована функция "отменить" Горячие клавиши - ctrl+Y |
Вставить / редактировать таблицу При нажатии на кнопку открывается окно с настройками таблиц, где вы можете задать количество строк, столбцов, расстояние между столбцами и другие настройки. Примечание:таблицей лучше пользоваться, когда надо сделать текст в несколько ячеек, и там где от этого требует сам текст. Это поможет избежать лишних пробелов, расстояний и не нужного кода на странице |
||
|
Фон текста Через данную функцию можно создать выделение фона для текста |
Добавить (увеличить) отступ текста от края | ||
|
Цвет шрифта Благодаря этой функции, можно задать нужному тексту другой цвет |
Убрать (уменьшить) отступ текста | ||
|
Размер Задает размер шрифта. Доступно 7 размеров: 1(8pt), 2(10pt), 3(12pt), 4(14pt), 5(18pt), 6(24pt), 7(36pt) |
Управление вложенными файлами Открывает окно, где можно скачать, добавить все используемые файлы в редактируемом ресурсе |
||
|
Шрифт Задает шрифт. Доступно девять шрифтов: Trebuchet, Arial, Courier Nev, Georgia, Tahoma, Times New Roman, Verdana, Impact, Wingdings |
Направление текста слева направо | ||
|
Поиск Открывается дополнительное окно поиска в тексте |
Направление текста справа налево | ||
|
Вставить неразрывный пробел Ставится если вам нужно, чтобы словесные конструкции не разделялись при переносе на новую строчку |
Найти и заменить Открывается дополнительное окно замены (например, нужно найти и заменить в тексте все случае, где встречается 2019 на 2020) |
||
Примечание: Обратите внимание, что отсутствие выравнивания по ширине! Выравнивание текста по левому краю является стандартным, так как в текстах с длинными словами (русский, немецкий язык) браузер “не умеет” пока переносить слова по слогам, поэтому на экране при выравнивании по ширине часто образуются большие “дыры”.
7. Вставить/редактировать ссылку
Гиперссылка (англ.: hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
URL-ссылка добавляет ссылку на другой веб-сайт вне вашего курса в Moodle.
Для вставки ссылки необходимо выделить текст или изображение, которое вы хотите сделать ссылкой, и на панели текстового редактора нажать кнопку «Вставить/редактировать ссылку» ![]() , появится окно «Вставить/редактировать ссылку» рис. 14.
, появится окно «Вставить/редактировать ссылку» рис. 14.

Рис.14 Окно «Вставить/редактировать ссылку»
Окно «Вставить/редактировать ссылку» содержит несколько вкладок: «Общие», «Всплывающие окно», «События», «Дополнительны». Рассмотрим только параметры, расположенные на вкладку «Общие», остальные параметры мы рассматривать не будем.
- В поле «Адрес ссылки» необходимо указать URL внешнего ресурса, путь к файлу (если вы хотите сделать ссылку для скачивания файла). Для того чтобы указать путь к файлу вы можете воспользоваться кнопкой «обзор»
 , расположенной справа от поля «Адрес ссылки».
, расположенной справа от поля «Адрес ссылки». - На экране появится уже знакомое вам окно выбора файла, в котором вы можете загрузить файл или указать ранее используемый файл.
- В поле «Цель» необходимо указать способ открытия ссылки: открыть в этом окне/фрейме, Открыть в новом окне, Открыть в родительском окне/фрейме, открыть в верхнем фрейме.
- В поле «Название» указывается текст который будет выводится в качестве подсказки при наведении на ссылку.
- Для удаления ссылки необходимо выделить ссылку и нажать на кнопку «удалить ссылку»
8. Вставить и/или изменить изображение
Изображения являются почти обязательными. Работать с ними просто, возможностей много. Рассмотрим их.
Insert/edit image - Вставить/изменить изображение
В процессе редакции текста на панели текстового редактора нажимаем иконку с символами изображения ![]() .
.
Появится окно, которое имеет несколько вкладок.
Вкладка «Основные» имеет следующую структуру (рис. 15):
Рис. 15 Вкладка «Основные»
| Поле | Поле (русское название) | Описание |
| Image URL | Адрес изображения | Адрес файла изображения (путь к файлу). Обычно копируется из командной строки, если изображение берется в Интернете. Если оно закачивается, то надо нажать кнопку "Найти или загрузить изображение", а дальше действовать по инструкциям системы - они такие же, как в любом Windows. Не забудьте дать изображению название (это будет описание) |
| Image description | Описание изображения | Текст, который выводится при наведении указателя на картинку |
| Preview | Предварительный просмотр | В окне показывается картинка, после ввода её верного адреса (пути к файлу) |
Вкладка «Оформление» (Appearance) представляет собой (рис. 16):

Рис. 16 Вкладка «Оформление» (Appearance)
| Поле | Функция (перевод) | Описание (наиболее важные опции выделены фоном) |
| Alignment | Выравнивание | Выравнивание изображения на странице. Варианты:
|
| Dimensions | Размеры | Размеры изображения по высоте и ширине в пикселях. Если окошечки пусты, то изображение будет вставлено в своих "родных" размерах. Но если поставить нужный размер, то изображение станет меньше или больше! Если вы хотите сохранить пропорции, то установите галочку в соответствующем окне и укажите только высоту или ширину. Если же вы хотите пропорции изменить, то укажите оба размера. Изображение послушно изменится. |
| Vertical space | Вертикальный отступ | Отступ по вертикали от картинки до ближайшего объекта (текста, таблицы и т.п.), в пикселях (значение атрибута vspace) |
| Horizontal space | Горизонтальный отступ | Отступ по горизонтали до ближайшего объекта, в пикселях (значение атрибута hspace). Бывает особенно нужно, если картинка стоит сбоку от текста. |
| Border | Граница | Толщина рамки для изображения |
| Class | Класс | Установка доступного класса из CSS, выбирается из выпадающего списка. Вариантов там много? они делятся на группы. Рекомендуем потратить некоторое время, меняя CSS и наблюдая за результатом. В ходе этого небольшого эксперимента можно выбрать нужные варианты и выписать их в отдельное место или, еще лучше, сохранить соответствующие скриншоты. |
| Style | Стиль | Стиль для изображения (значение атрибута style). На базовом уровне эта опция не рассматривается. |
Вкладка «Дополнительные» (Advanced) имеет следующий вид (рис. 17):

Рис. 17 Вкладка «Дополнительные» (Advanced)
Имеется две панели:
"Замена изображения" – панель замены изображения на альтернативное при действиях с указателем мыши.
- Alternative image (альтернативное изображение) – если установить галочку, то включается поддержка замены картинки на альтернативную при:
- "for mouse over / при наведении курсора" – при наведении указателя мыши на картинку. В поле нужно вписать адрес (путь к файлу на сервере) альтернативной картинки.
- "for mouse out / при уведении курсора" – смена изображения при уходе указателя мыши с картинки. В поле нужно вписать адрес изображения (путь к файлу на сервере).
Показываем, как выглядит изображение, которое различается при наведении и уводе курсора. Наведите и уберите курсор и посмотрите, что происходит (рис. 18):

Рис. 18 Замена изображения
Можно подобрать картинки так, чтобы получилась целая история.
Панель "Miscellaneous" (разное)
| Поле | Функция (перевод) | Описание |
| Id | Идентификатор | Идентификатор картинки (значение атрибута id) |
| Language direction | Направление письма в языке документа | Возможны варианты:
|
| Language code | Языковой код |
Код языка документа (значение атрибута lang). На базовом уровне эта опция не рассматривается. |
| Image map | Карта изображения |
Имя файла, определённого элементом «MAP», в котором задана карта расположения фрагментов изображения со ссылками с них (если есть в наличии) – значение атрибута usemap. На базовом уровне эта опция не рассматривается. |
| Long description link | Полное описание |
Ссылка на полное описание изображения (дополняет атрибут alt) - значение атрибута longdesc. На базовом уровне эта опция не рассматривается. |
9. Вставить видео/аудио на страницу
Видео контент может быть включен в любое место электронного курса, где есть текстовой редактор: в пояснение, страницу или книгу, лекцию, тестовый вопрос и во многих других местах.
Вставить видео можно несколькими способами:
- загрузить с компьютера (неудобный способ, время и ресурсо-затратный способ, рекомендуется применять для особо важных или эксклюзивных видео);
- использовать ссылку (традиционный способ - прикрепление ссылки через панель редактора текста, общие сведения можно посмотреть здесь, подробнее изучается на продвинутом уровне);
- при помощи кода (более сложный способ, рекомендуется для опытного пользователя и изучается на продвинутом уровне).
Загрузка видео/аудио контента с компьютера
Ставим курсор в то место, где мы хотим поставить видео, и нажимаем на панели редактора текста кнопку "Вставить Moodle-медиа" рис. 8

Рис. 19 Текстовый редактор "Вставить Moodle-медиа"
В появившемся окне нажимаем на крупную надпись "Найти или загрузить звук, видео или апплет...", после чего попадаем на уже знакомое нам окно загрузки файла и загружаем файл как обычно (из-за объема видеофайлы могут загружаться несколько минут, не пугайтесь) рис. 20.

Рис. 20 Окно загрузки файлов
Дальше действуем по аналогии с общими действиями для скачиваемых и внедренных файлов
- в левом боковом меню появившегося окна щелкните по кнопке "Загрузить файл";
- далее щелкните по кнопке "Выберите файл";
- поиск файла на Вашем компьютере (привычный алгоритм загрузки файлов);
- напишите ему имя;
- определите лицензию (защита прав или общественный доступ);
- нажмите "Выбрать этот файл".
Примечание: ВНИМАНИЕ перед размещением медиа-объекто проконсультируйтесь у администратора сайта. (E-mail: owlferrum@gmail.ru) Это связано с ограничениями на вес загружаемых файлов!
10. Вставить таблицу
Для вставки таблицы нужно нажать кнопку "Вставить таблицу" ![]() На экране появится окно "Вставить/редактировать таблицу". Окно состоит из двух вкладок "Общие" и "Дополнительные" (рис 21).
На экране появится окно "Вставить/редактировать таблицу". Окно состоит из двух вкладок "Общие" и "Дополнительные" (рис 21).

Рис. 21 Окно "Вставить/редактировать таблицу"
Можно задать следующие параметры таблицы:
-
Столбцы – указывается количество столбцов
-
Строки – указывается количество строк
-
Отступы в ячейках – задается отступ в нутрии ячеек. Расстояние от границы до текста.
-
Расстояние между ячейками – задается отступы между ячейками. Получается для каждой ячейки своя рамка
-
Выравнивание – положение таблицы в тексте. По центру, по левому краю, по правому краю.
-
Граница – задается толщина границы.
-
Ширина – указывается ширина таблицы.
-
Высота – указывается высота таблица.
-
Заголовок таблицы – проставление этого параметра позволяет добавить заголовок к таблице.
В процессе заполнения таблицы иногда нужно её изменить: добавить или удалить строки, колонки, объединить ячейки. Для этого щелкните в поле таблицы правой кнопкой мыши и на экране появится список возможных изменений (рис. 22)

Рис. 22 Список вносимых изменений в таблицу
- Свойства таблицы - откроет окно "Вставить/редактировать таблицу";
- Удалить таблицу - не требует разъяснений;
- Ячейка
- разделить ячейки
- объединить ячейки
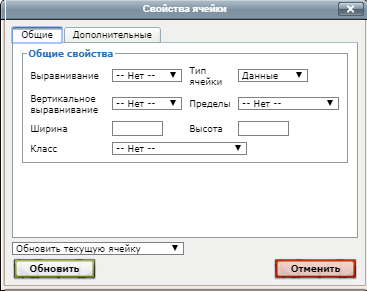
- свойства ячейки (рис. 23)

Рис. 23 Свойства ячейки
-
- Выравнивание дает возможность горизонтально выравнивать текст в ячейки (по центру, влево и вправо);
- Вертикальное выравнивание выравнивает текст ячейки по вертикали (по центру, влево и вправо);
- Ширина и высота закрепляют необходимые размеры ячейки;
- Тип ячейки определяет её предназначение - размещение данных или заголовок;
- Пределы определяет границы установленного правила.
4. Столбец - даёт возможность вставить новый столбец до и после выделенного или удалить необходимый столбец;
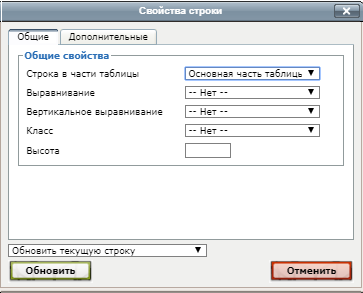
4. Строка - даёт возможность вставить новую строку до и после необходимой, удалить нужную строку, копировать и вырезать строку, а также открыть свойства строки (рис. 24)

Рис. 24 Свойства строки
- выравнивание и вертикальное выравнивание соответствует принципам выравнивания столбца;
- строка в части таблицы - определяет положение и назначение строки;
- высота - ограничивает возможную высоту строки.
На вкладке «Дополнительные» можно задать дополнительные параметры, такие как «идентификатор», «стиль», «фоновое изображение» и т.д. Данные параметры используются очень редко, поэтому мы на них не останавливаться не будем.
11. Как узнать имя преподавателя курса?
- Зайдите в курс.
- В блоке блок "Навигация по курсу" нажмите ссылку Участники (рис. 24)

Рис. 24. Блок "Навигация по курс"
- В списках-фильтрах выберите "Роль: Преподаватель" (рис. 25)

Рис. 25 Списки участников курса
12. Как узнать свои оценки?
- Блок "Навигация по курсу", раздел пункт Оценки (рис. 26):

Рис. 26 Блок "Навигация по курсу"
- На открывшейся странице можно посмотреть как оценки за все работы в текущем курсе (Отчёт по пользователю), так и итоговые оценки по всем Вашим курсам (Обзорный отчёт) (рис. 27):

Рис. 27 Отчет по пользователю



